ボクはプログラミング言語とか勉強したこともなく知識も全然ありません。
以前に少しホームページの編集をしていたこともあるので、HTMLが少し分かるくらいです。
しかし!
そんなHTMLを知らない素人でも簡単にホームページが作れたり、プログラミングを知らなくても簡単にアプリが作れてしまう時代なんですよね。
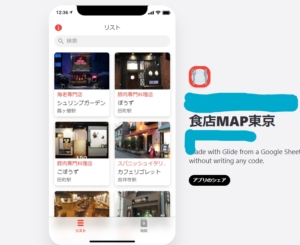
ちょうどタイミングよく作る機会があったので、勉強のために飲食店MAPを作ってみました。

利用したツール
ノーコードツール「Glide App」というものを使いました。
Googleスプレッドシートを「データベース」として利用して、あとはポチポチとやるだけで簡単に作れる魔法のようなツールです。
昨年に一度だけ触ったことがあるのですが、うっすら覚えている程度。
作り方はもうノーコードツール業界の素晴らしい先駆者の方がたくさんいてノウハウも公開されていますので適当にググって公開されている使い方を参考にして作りました。
苦戦したところ
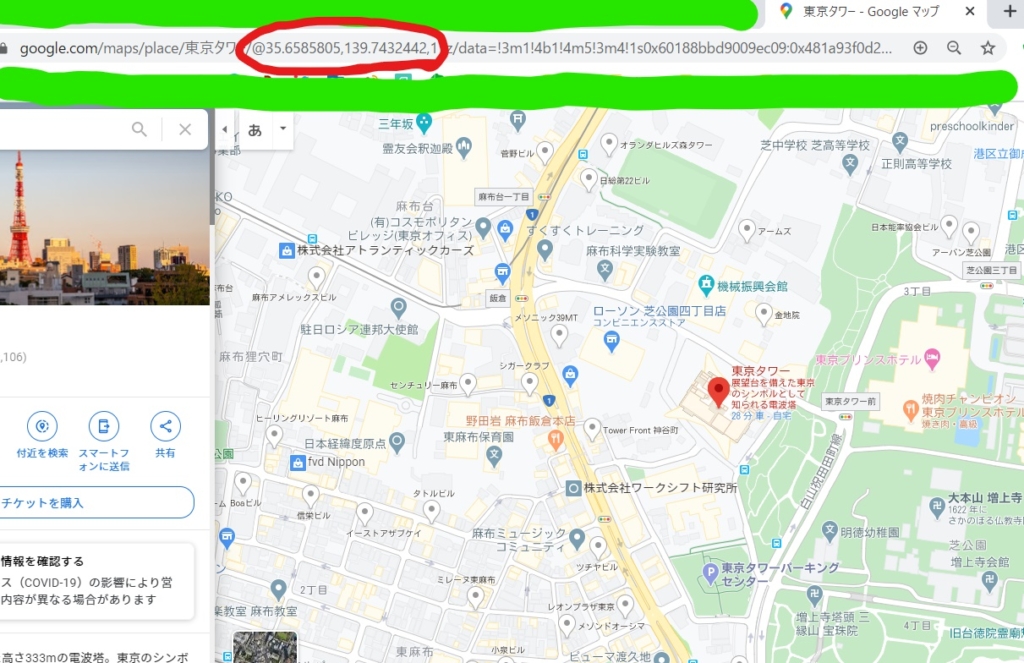
地図の位置情報
こちらは元々海外のツールなので普通に日本の住所を入力しても思い通りの場所を指してくれないことがあります。
また、有料プランにしないと登録できる数に制限があります。
そこで、緯度と経度を入力することで無料プランのまま利用出来て、さらに正確な場所を指してくれるようになりました。
緯度と経度はGoogle MAPの上のURLが表示されている箇所に書いてあります。

開発の知識やノウハウがない
こちらのノーコードツールを使うと簡単に色々な機能を追加したり削除したり修正したりできるんです。
そんな簡単に出来てしまうとついついたくさんいじりたくなってしまいます。
しかし、アプリの開発した経験や関わった経験が全くないので、どのようにすると良いのかとかそういったノウハウが全くありません。
とりあえず独断と偏見に基づいて、これがあったら良いなとかコッチノほうが見やすいかなとかもう思いのまま自由に作ってしまいました。
とは言っても初心者でそこまで使いこなすことも出来ないので結局シンプルな仕様になりました。
逆にこれで良かったのかもしれない・・・
今後の展開
これもカスタマイズをしていけばいくほど楽しくなってしまい色々試したくなってしまいますが、まずはこの2つを進めていきたいと思います。
・店舗の人が自分で入力して登録できるようにするシステムを作る。
・東京以外の都道府県でも利用できるようなフォーマットを作る。
需要があるのかは分かりませんが・・・
まとめ
今回制作したリストと数は約60店舗の飲食店です。
Glideは比較的入門者向けのツールということもあり、基本的な使い方は簡単に覚えられます。
基本的な覚えてしまえばこの地図アプリはすぐに作れてしまうので、あとはリストをひたすら入力するという地道な作業になるので、かかった時間の8割程度はこの作業になってくるわけです。
この数が100以上になってくると本当に泣いていたと思いますが、たくさんの感謝の声を頂いてやりがいを感じることって嬉しいなとつくづく実感しました。
この知識とか本業とは全く関係ないので完全に趣味なのですが 、面白いのでもう少し勉強をして別のアプリやWEBサービスも作っていきたいと思います。


コメント