ワードプレスブログで2年間、無料テーマ「simplicity」を利用していましたが、今回リニューアルをして有料テーマ「SWELL」へ移行しました。
移行して変わったことのひとつとしてサイトスピードがありますので、ビフォーアフターを公開します。
サイトスピードとは?
サイトスピードとは、サイトを訪問した際にページを読み込まれる速度です。
速度が遅いと少しイライラしたり途中でやめてしまうことはありませんか?
サイトスピードが遅いとインターネット上でサイトへ訪問してきたユーザーがページを閲覧してから離脱する人が多くなってしまったり、検索されて出てくるサイトの順位にも影響があります。
計測スピードのビフォーアフター
サイトスピードの計測サイトは、GoogleのPageSpeed Insightsという無料で使えるツールです。
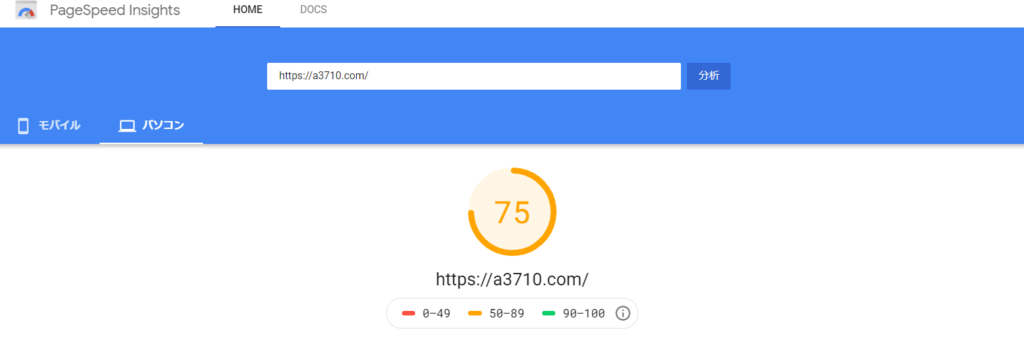
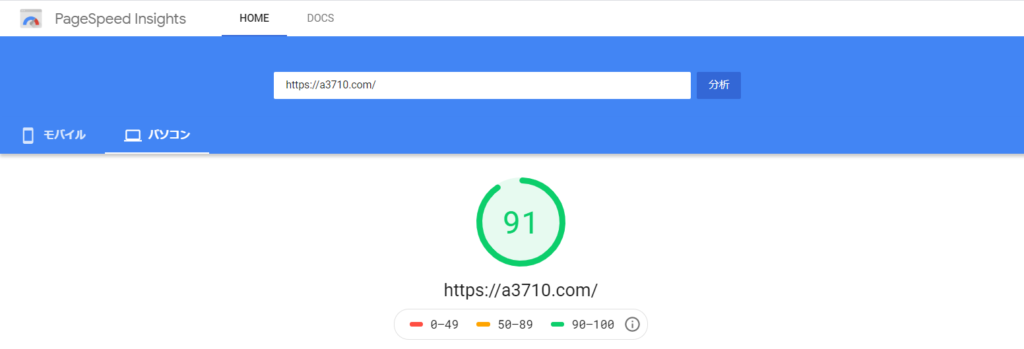
パソコンでのサイトスピード結果


左側は無料テーマ「simplicity」を利用していた際に計測したスピードで「75」
右側は有料テーマ「SWELL」に変更してから計測したスピードで「91」でした。
パソコンでのサイトスピードは、121%アップしました。
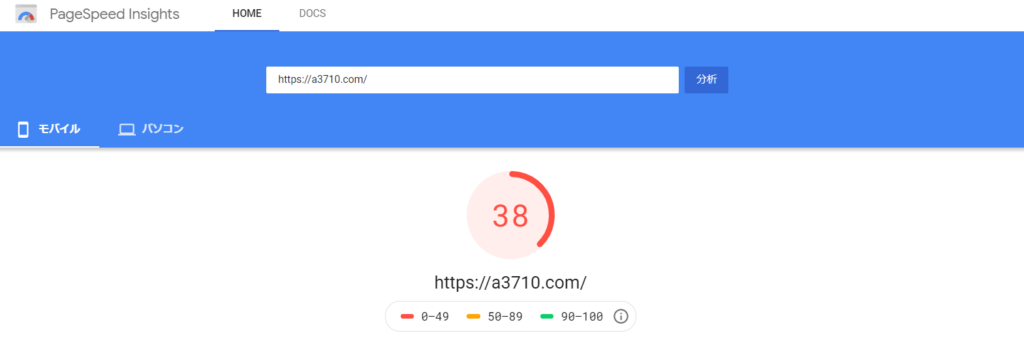
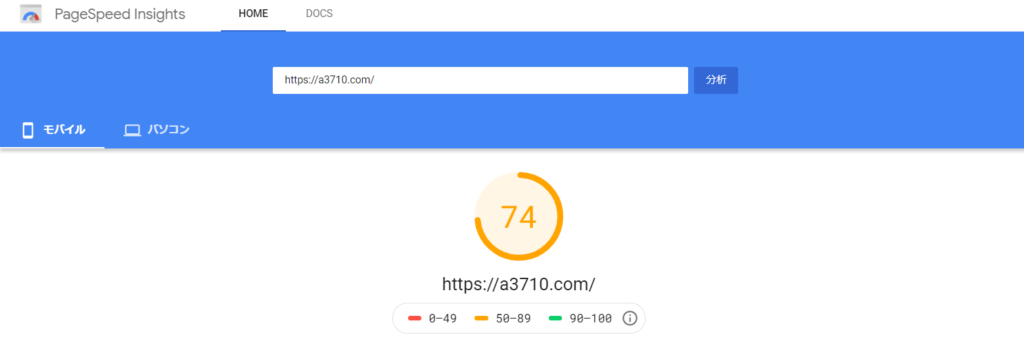
モバイルでのサイトスピード結果


左側は無料テーマ「simplicity」を利用していた際に計測したスピードで「38」
右側は有料テーマ「SWELL」に変更してから計測したスピードで「74」でした。
モバイルでのサイトスピードは、なんと211%アップしました。約2倍!!
SWELLへ移行後のサイトスピードまとめ
サイトスピードを改善して高速化させるためには色々な方法があります。
ボクはそこまで細かいアルゴリズムやカスタマイズの仕方を知らないのと、調べて実行するまでの時間は取れないので有料テーマ「SWELL」に変更するだけでこれだけ数値が改善されるとは思っておりませんでした。
サイトスピードを改善したいと考えている人で、何をしたら良いのか分からないで悩んでいる人は有料テーマ{SWELL」に変えるだけで簡単に速度アップ!
このサイトスピードが改善したことによって今後どのような効果が出てくるのかは分かりませんが、時間をおいてまた効果検証についても確認したいと思います。


コメント