ワードプレスブログを始めてから2年が経過しました。
ここまで長続きして出来ているのは初めてです。
目的が娘のためだから続けていられるのかもしれません。
せっかくなので収益化もしたいので、以前からレイアウトを変更したいと思っていました。
そこで、今回有料テーマ「SWELL」を購入して移行しました。
SWELL変更後のレイアウトビフォーアフター


左が以前利用していた無料テーマ「Simplicity」のレイアウトで、右が新たに移行した有料テーマ「SWELL」のレイアウトです。
アイキャッチ画像がいまいちなものもありますが、明らかに見やすくクリックもしやすいレイアウトに変更されました。
ちなみに数ある有料テーマでなぜ「SWELL」を選んだのかはこちらをご参照ください。

SWELLへ移行のプロセス
既存ファイルのバックアップ
まずは移行の際にトラブルが発生する可能性もあるので、バックアップは必ず取っておきましょう。
ボクは バックアップ をするプラグイン「UpdraftPlus backups」を利用していたので簡単に出来ました。
新テーマ「SWELL」のダウンロード
SWELLを購入するとメールが届きますので、リンク先からテーマダウンロードします。
あわせて管理ページから子テーマもダウンロードします。
テーマも子テーマも2つとも圧縮(Zip)ファイルですが、解凍せずにそのままファイルだけPC上に保存しましょう。
新テーマ「SWELL」のインストール
バックアップが終わってからは、新しいテーマ{SWELL」をインストールしていきます。

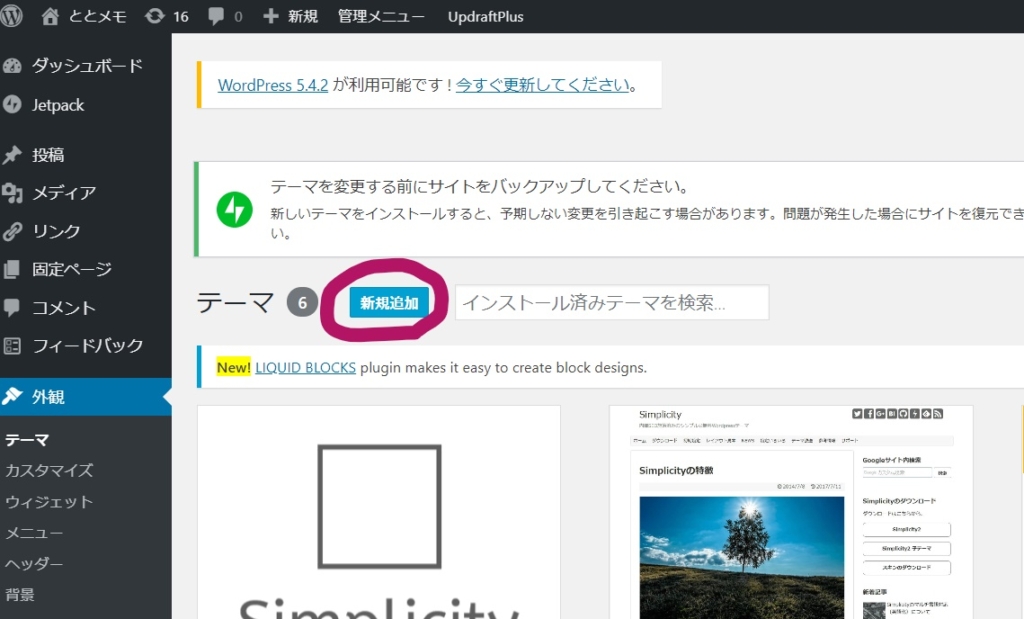
外観→テーマ→新規追加をクリックします。

テーマアップロードの画面に切り替わるので「ファイルを選択」をクリックして先ほどダウンロードした圧縮(Zip)ファイルをインストールしていきます。

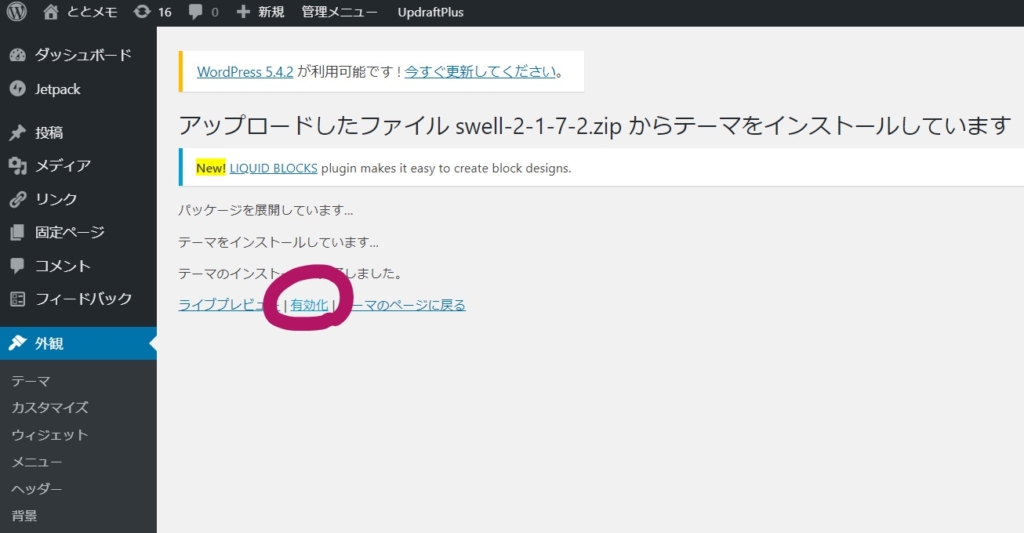
インストールが終わったらこちらの画面になるので、有効化をクリックします。

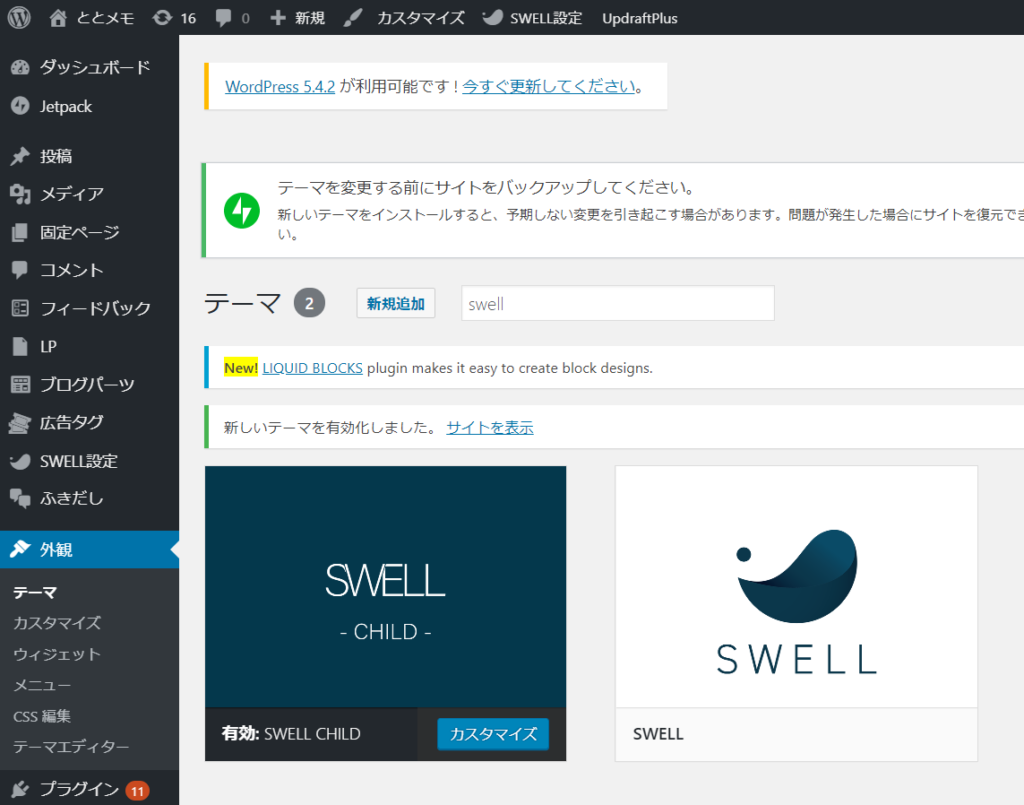
親テーマと子テーマをインストールするとこちらの画面になります。
SWELLインストール後に設定した内容
テーマをインストールするとすぐにレイアウトが変わるので一度チェックしてみましょう。続いてテーマの変更が確認出来たら順にカスタマイズしていきます。
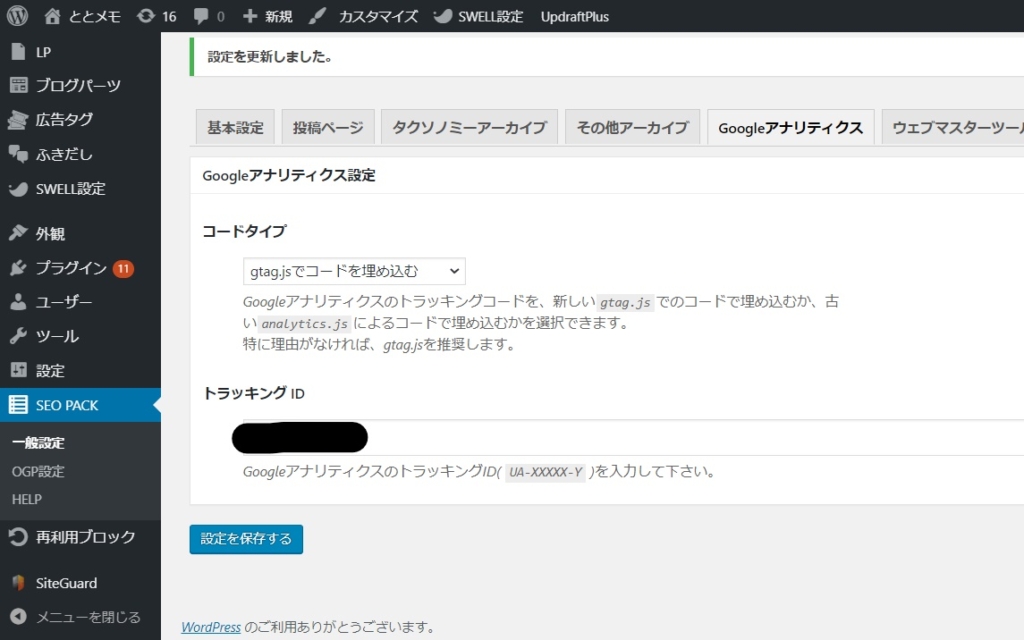
Google Analytics

SEO PACK→一般設定からアクセスして、トラッキングIDを入力します。
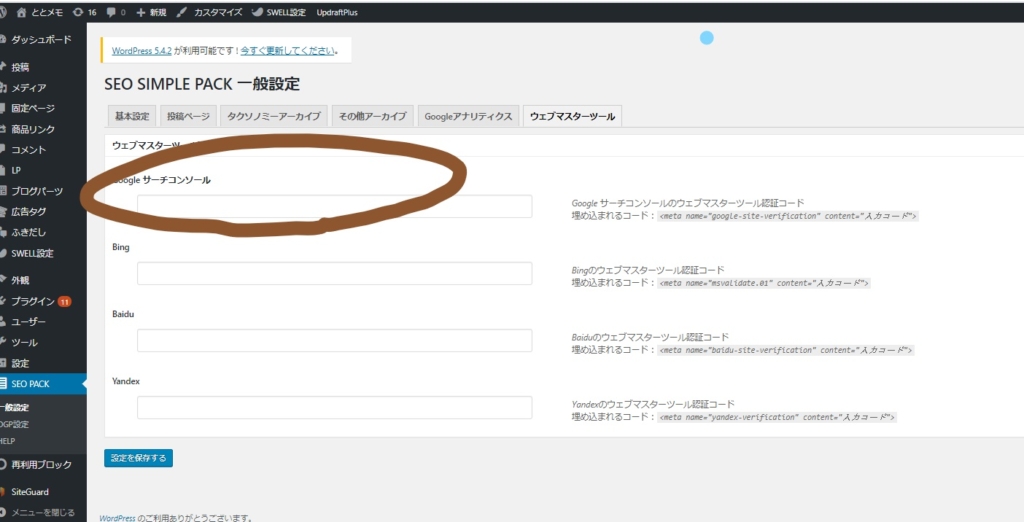
Google Search Console

SEO PACK→一般設定からアクセスして再登録します。
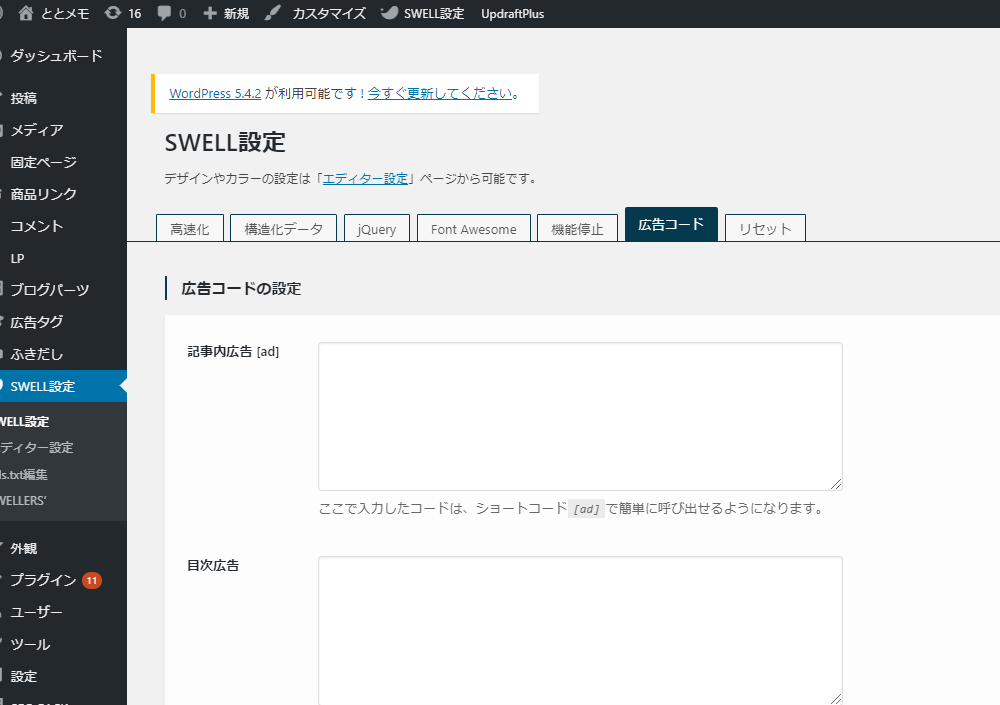
Google AdSense

SWELL設定→広告コードから設定します。
SWELLに変更後のプラグイン
こちらの記事を参考にして不必要なプラグインを停止して新たに必要なプラグインをインストールしました。
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
停止したプラグイン
- Table of Contents Plus
- Jetpack by WordPress.com
- TinyMCE Advanced
- All In One SEO Pack
- WP-Speech-Balloon
- WordPress Popular Posts
新たにインストールしたプラグイン
- SEO SIMPLE PACK
SEO対策に利用していたAll in One SEO Packの代わりにSWELLと相性の良いプラグインをインストールします。
SWELL移行まとめ
まず率直な感想ですが、最初から有料テーマを購入しておけば良かったなということです。
ボクもブログを始めたての頃は無料テーマ「simplicity」をインストールして色々カスタマイズしていて時間もだいぶ使っておりました。
時間にして数十時間は費やしていると思いますが、費やした時間に反してデザインや使い勝手はいまいちです。
今回有料テーマ「SWELL」へ移行するにあたり費やした時間は、約5時間です。
しかしこちらの有料テーマを初めて使ってみて思ったことはこれまで時間をかけて色々カスタマイズしてきたのに、有料テーマにしてからかかる時間が圧倒的に少ないです。
もしも自分自身これからまた新しいサイトやブログを運営することがあったら迷うことなく有料テーマを使います。
移行してみた後にサイトスピードがどのくらい変わったのかビフォーアフターはこちらの記事で紹介しています。



コメント